Puur #fff (wit) en #000 (zwart) zijn kleuren die ontwerpers vaak gebruiken vanwege hun intense helderheid en diepte. Echter, het vermijden van deze kleuren kan leiden tot ontwerpen die niet alleen visueel toegankelijker zijn, maar ook beter uitgebalanceerd.

Bij het maken van een ontwerp voor een social media post of een webpagina heb je waarschijnlijk vaak vertrouwd op #FFF voor wit en #000 voor zwart. Deze specifieke kleuren, ook wel Pure Colors genoemd, bevatten geen enkele tint en vertegenwoordigen de uiterste helderheid en duisternis die mogelijk zijn op een RGB-scherm.
Desondanks wordt het gebruik van deze kleuren om verschillende redenen afgeraden.
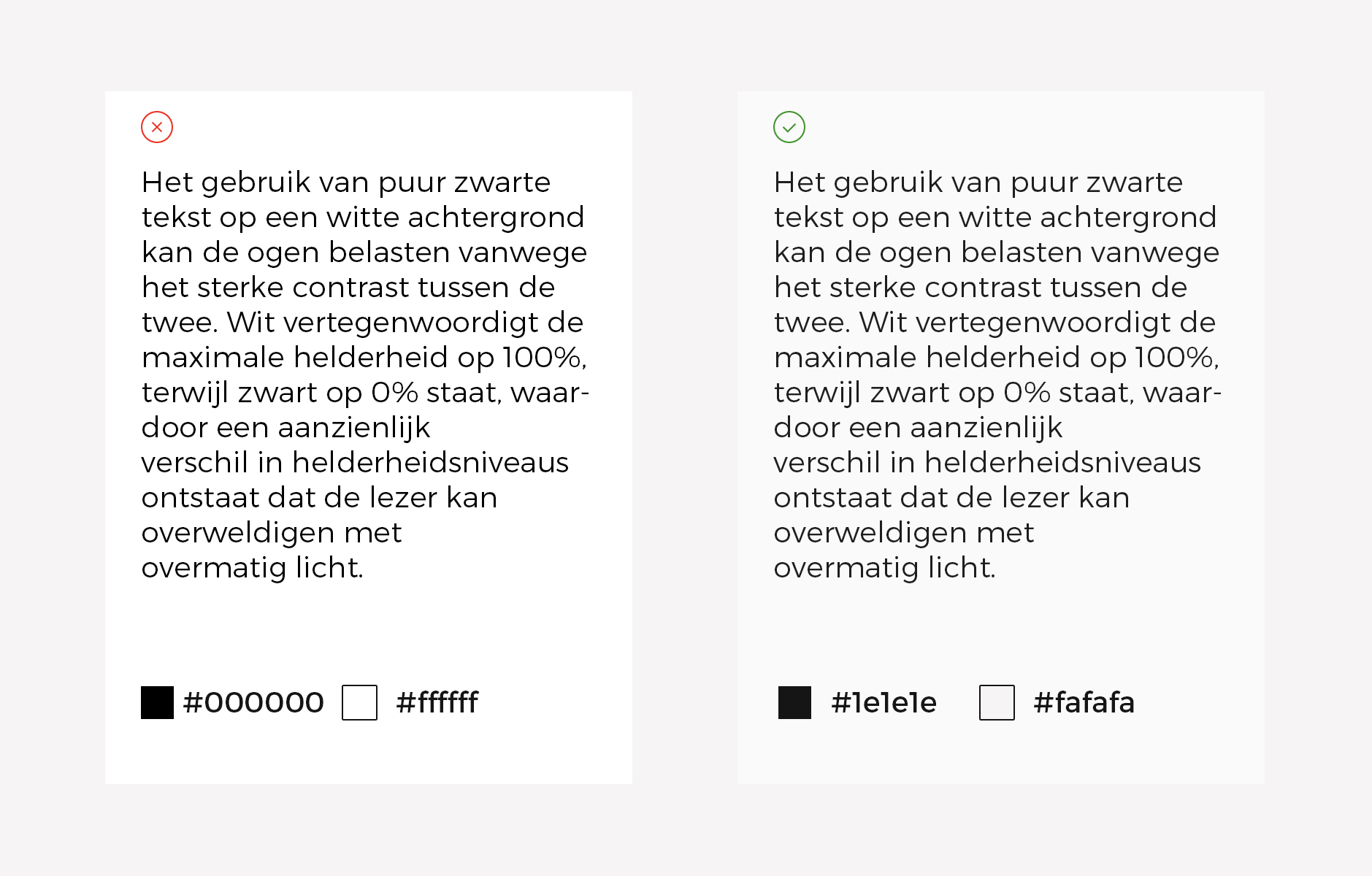
Puur zwart op een witte achtergrond
Het gebruik van puur zwarte tekst op een witte achtergrond kan de ogen belasten vanwege het sterke contrast tussen de twee. Wit vertegenwoordigt de maximale helderheid op 100%, terwijl zwart op 0% staat. Waardoor een aanzienlijk verschil in helderheid niveaus ontstaat dat de lezer kan overweldigen met overmatig licht.
Dit hoge contrast kan leiden tot vermoeide ogen, vooral tijdens langdurige leessessies. Omdat de ogen zich voortdurend aanpassen aan de veranderende lichtniveaus terwijl ze door de inhoud scrollen.

Donkergrijze tekst op een lichtgrijze achtergrond verbetert de visuele ervaring aanzienlijk. Het subtiele verschil in helderheid minimaliseert oogbelasting en bevordert langdurig leescomfort. Dit zorgt voor een prettigere interactie met de inhoud.
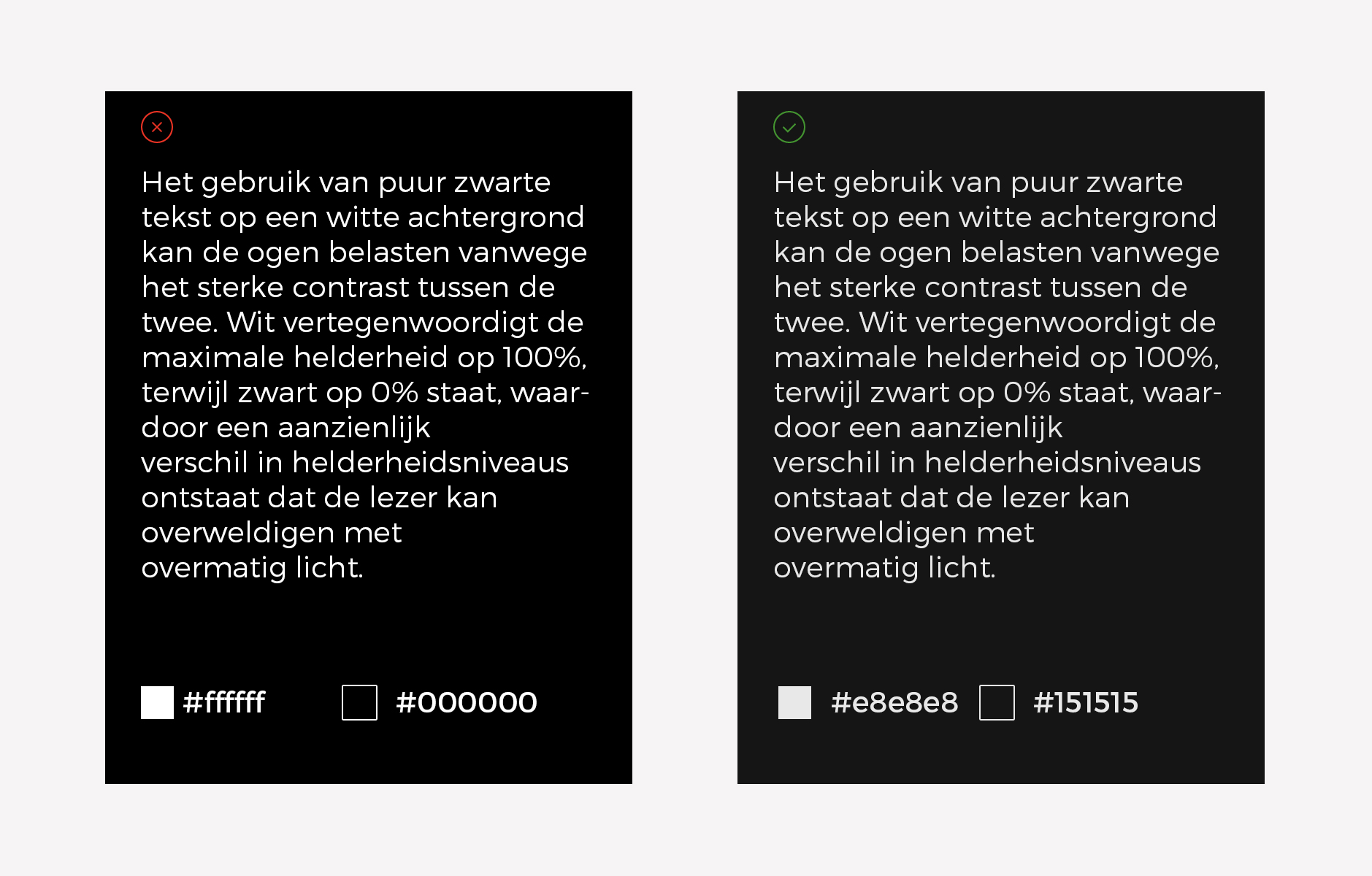
Puur wit op een zwarte achtergrond
Vermijd het gebruik van puur zwarte achtergronden in ontwerpen, omdat deze de leesbaarheid kunnen belemmeren. Een puur zwarte achtergrond absorbeert al het uitgestraalde licht. Wat resulteert in een belasting van de ogen van de kijker. Licht reflecteert op schermen onder diverse hoeken. Hierdoor moeten de ogen harder werken en zich verwijden. Dit kan leiden tot ‘halatie’, waarbij witte tekst vervaagt en uitloopt op een zwarte achtergrond.
Kies in plaats daarvan voor een donkergrijze achtergrond met lichtgrijze tekst om de verlichting te verzachten en het leesvermogen te vergroten.

Verbeter de leesbaarheid door gebalanceerd contrast
Als je ooit hebt geëxperimenteerd met grafisch ontwerp, dan ben je waarschijnlijk bekend met de klassieke combinatie van puur zwart en wit. Het is een verleidelijk eenvoudige keuze. Het biedt een scherp contrast en een duidelijke visuele impact.
Eén van de belangrijkste redenen waarom het vermijden van puur zwart en wit in ontwerpen wordt aangemoedigd. Is omdat het gebruik ervan visueel vermoeiend kan zijn voor de kijker. Stel je voor dat je naar een scherm kijkt dat volledig zwart-wit is. De scherpe overgangen tussen deze twee uitersten kunnen je ogen belasten en zelfs hoofdpijn veroorzaken na verloop van tijd.
Bovendien kan het gebruik van puur zwart en wit je ontwerp laten voelen als een ‘platte’ weergave.
Zonder subtiele variaties in tint en schaduw, kan het ontbreken van diepte een ontwerp minder aantrekkelijk maken voor het oog. Het toevoegen van grijstinten en andere kleuren kan daarentegen een gevoel van diepte en dimensie creëren dat je ontwerp tot leven brengt.
Puur zwart en wit zijn geen natuurlijke kleuren zijn die we in de wereld om ons heen tegenkomen. Zelfs het diepste zwart en het helderste wit hebben altijd subtiele tonen en nuances in verschillende lichtomstandigheden. Door te werken met variaties van zwart en wit kun je een meer realistische en uitnodigende esthetiek creëren.
In plaats van te vertrouwen op puur zwart en wit, raad ik je aan om te experimenteren met verschillende tinten en tonen. Door te spelen met kleurverzadiging, helderheid en contrast, kun je een ontwerp creëren dat zowel visueel aantrekkelijk als gemakkelijker te verteren is voor het oog van de kijker.
Het vermijden van puur zwart en wit in je ontwerpen opent een wereld van mogelijkheden. Dus de volgende keer dat je aan de slag gaat met een ontwerp project. Moet je misschien overwegen om afscheid te nemen van de extreme uitersten. En wat subtielere tinten gebruiken om een meer uitgebalanceerd en boeiend resultaat te bereiken.
